
Unfortunately at this moment it isn’t possible to create globally available tasks - they need to be added per project.

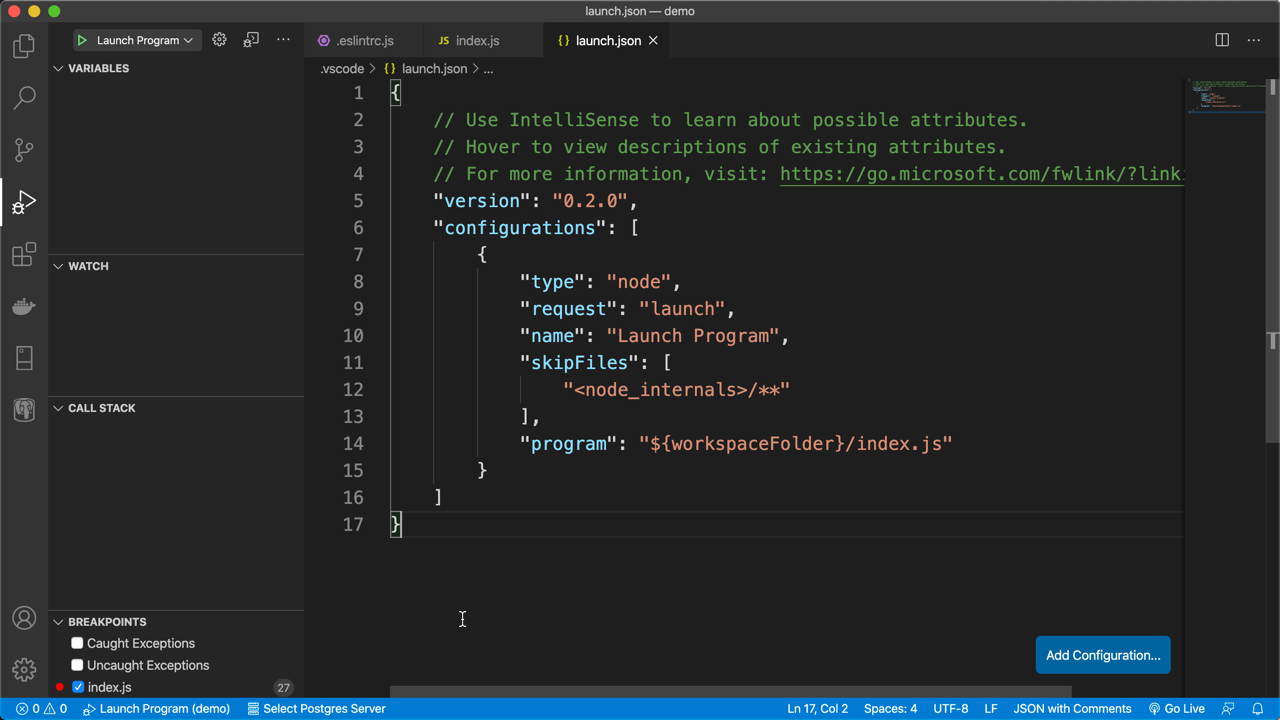
Create JavaScript / Node task in VSCode #Ī VSCode Task is a set of instructions in a JSON file that resides in our projects file.

This is essentially all that we need to do - pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is installed on your computer). Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. As I recently changed my code editor from Sublime Text to VSCode I found a solution to replicate this functionality. It’s turned out to be one of the most popular articles on this website.

Some time ago I published an article about the JavaScript console in Sublime Text. Using the JavaScript console in Visual Studio Code


 0 kommentar(er)
0 kommentar(er)
